前言:
在开发react native的过程中,有可能遇到hermes.framework没有load的问题,经过我大范围的查找资料和fix尝试,我自己项目出现的编译问题始终没有得到正确的解决。为此,我不得不寻求一个不会出现该问题的版本,经过多次的尝试,得到一个解决方案,以供大家参考。
react-native的github上的issue现状:
issue部分同样出现过很多这种上报的案例,但是在issue部分,往往官方团队并不能复现这种特有的情况,基本情况是不了了之,然后告诉开发者去升级最新版本。也有通过自己手动添加link library的方式解决该问题的,但是仍然还有一些开发者在issue和stackoverflow上反馈了该种类型的报错。
具体报错:
Library not loaded: @rpath/hermes.framework/hermes
或者:
dyld image not found hermes.framework... found in /var/.../hermes.framework reference in /var/....
诸如此类的报错,都是hermes引擎库没有正确的被链接,或者是hermes的引擎库版本出现了兼容性的问题。因为从node_modules下的hermes-engine中可以看到hermes是被正常install得。
解决这种问题的思路,经过我查阅资料和代码尝试,我做了一些解决该问题的方案总结,每个开发者可能会使用其中的某一个方法就可以解决掉。
解决bug的前提:
-
如果你是将项目从低版本升级到高版本,那么你应该按照react-native的upgrade方案,修改你工程中的配置文件和代码,版本升级指南你可以进入以下网址查看:
https://react-native-community.github.io/upgrade-helper/
或者你可以在react-native的工程目录下,运行命令react-native upgrade命令,同样会给出这个链接的。 -
你应该确保在你自己的电脑上,新建任意版本的react native工程是既可以运行在模拟器上,也可以运行在真实设备上。
新建react native工程:
npx react-native@latest init RnTestProj --verbose跑一下模拟器(同样可以usb连接iphone进行再跑这个命令)
yarn ios --verbose或者
react-native run-ios --verbose- 在任意react native工程目录下,执行终端命令:
react-native doctor检测当前电脑环境中的react native运行环境都是ok的。
解决方案
方案一
确保工程中的ruby、bundle、cocoapods、gem是最新且一致的:
- 更新gem
gem update --system --verbose- 更新rvm
rvm cleanup all // clean
rvm get stable --verbose- 安装最新ruby
// 可以查看目前所有可以安装的ruby版本
rvm list remote
// 安装最新
rvm install ruby --verbose
// 或者指定版本安装
rvm install ruby-3.2.2 --verbose可以查看本地已安装好的ruby版本:
rvm list known可以使用其中的一个ruby版本作为默认版本:
rvm --default use 3.2.2- 安装新版的cocoapods(1.15及以上除外,因为react-native官方团队说1.15以上会有集成问题,所以最好选择安装1.14.3)
gem install cocoapods -v 1.14.3 --verbose如果按照以上步骤,那么你的Gemfile文件中的配置应该手动修改成类似如下:
source 'https://rubygems.org'
# You may use http://rbenv.org/ or https://rvm.io/ to install and use this version
ruby '3.2.2'
gem 'cocoapods', '1.14.3'
gem 'activesupport', '>= 6.1.7.3', '< 7.1.0'切记修改Gemfile后,要删除掉Gemfile.lock文件
做完上面的工作,你要删除掉node_modules、yarn.lock、ios/Pods、ios/build、ios/Podfile.lock这些文件或者文件夹。
依次执行:
yarn install --verbose
bundle install --verbose
// 进入ios文件夹后执行
bundle exec pod install --verbose然后再尝试运行在模拟器和真实设备上,查看是否解决。
方案二
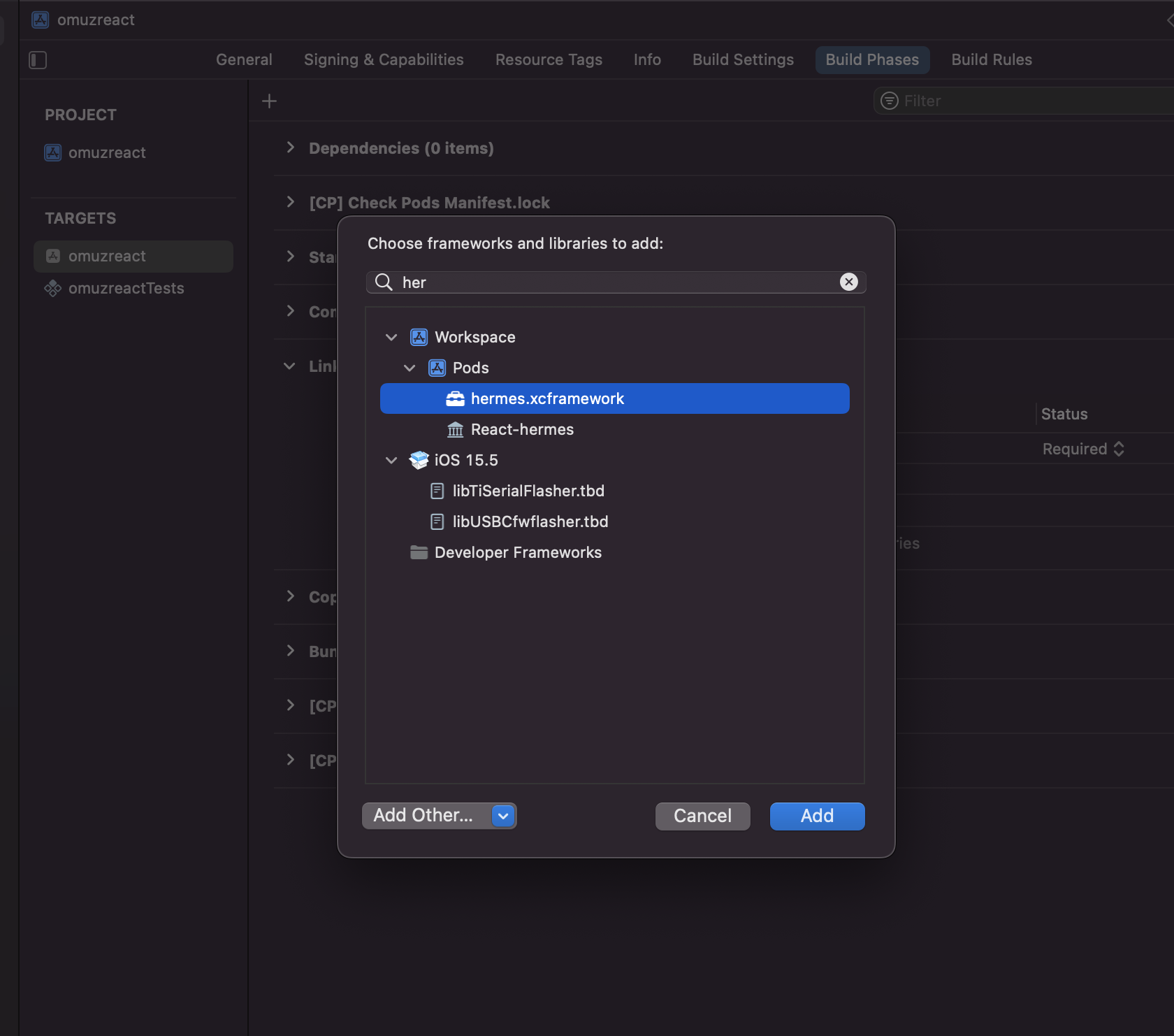
这个方案就是将hermes.xcframework直接手动链接到工程中。
xcode > build phases > Link binary with Libraries

这种方式有的人成功了,但不适用于我的工程。
方案三
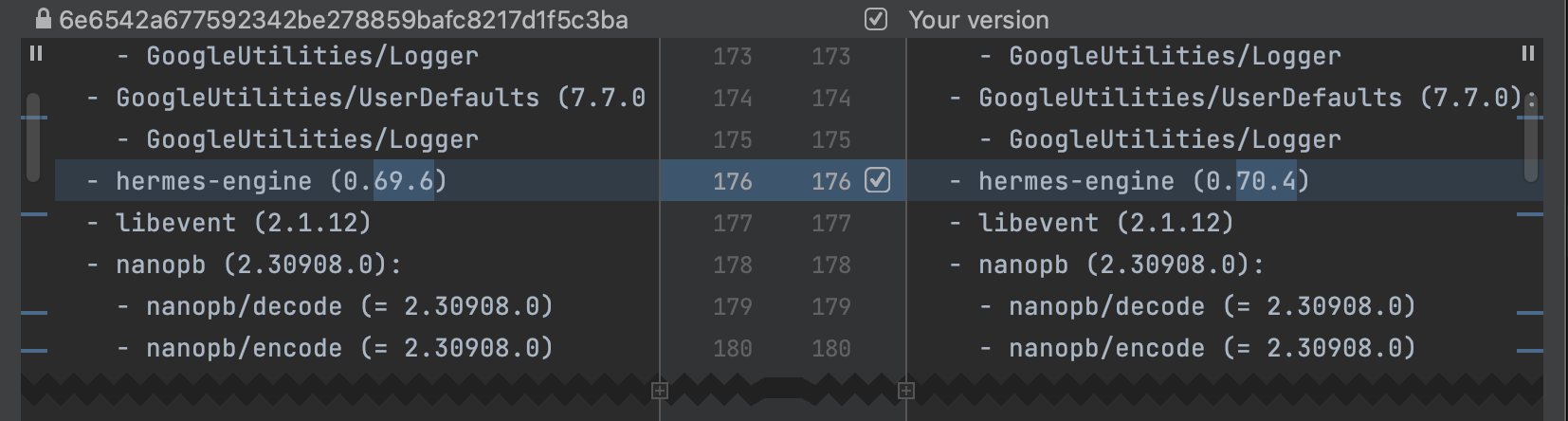
在ios的文件夹目录下,通过pod命令直接升级hermes-engine
pod update hermes-engine --no-repo-update
方案四
就是设置是否启用hermes。先将hermes禁用,安装好依赖,尝试编译运行。如果正常,那么再启用hermes,再安装依赖,尝试编译运行,看是否可以解决。
启用true/禁用false
:hermes_enabled => false,基本上大家的共识是,希望使用hermes,而不是禁用它。由于hermes出色的性能,能很好的优化启动速度和降低包大小,所以最终目的不是禁用它,而是看切换过程中,是否能得到某些编译方面的启示。
最终方案
以上的四种方案,是可以在整个互联网上找到的解决方案,可但是,对于我的项目是无效的。
所以我自己历经辛苦,终于找到一个稳定版本,不会出现该错误。
简介:我的项目是一个0.61.5的老项目,对于当前0.73.5的最新稳定版来讲,已经不能再正常运行了。
步骤如下:
- 0.61.5 升级到 0.71.15;
- 使用方案一的方式,确保最新的环境;
- 重新安装Xcode(我的电脑目前只安装了Xcode14.2);
- 重新安装所有依赖,并尝试运行到模拟器和真实设备;
- 最后模拟器和真实设备都运行成功了。
最后附上我的环境配置:
react-native info ✘ hanweixing@Pirate-Hamry ~/Desktop/AwesomeProjectII main react-native info
warn Package react-native-vector-icons contains invalid configuration: "dependency.assets" is not allowed. Please verify it's properly linked using "npx react-native config" command and contact the package maintainers about this.
info Fetching system and libraries information...
warn Multiple Podfiles were found: ios/Podfile,vendor/bundle/ruby/3.2.0/gems/cocoapods-core-1.14.3/lib/cocoapods-core/Podfile. Choosing ios/Podfile automatically. If you would like to select a different one, you can configure it via "project.ios.sourceDir". You can learn more about it here: https://github.com/react-native-community/cli/blob/master/docs/configuration.md
System:
OS: macOS 12.7.3
CPU: (4) x64 Intel(R) Core(TM) i5-5257U CPU @ 2.70GHz
Memory: 33.92 MB / 8.00 GB
Shell:
version: 5.8.1
path: /bin/zsh
Binaries:
Node:
version: 18.16.0
path: /usr/local/bin/node
Yarn:
version: 1.22.21
path: /usr/local/bin/yarn
npm:
version: 9.5.1
path: /usr/local/bin/npm
Watchman:
version: 2024.01.22.00
path: /usr/local/bin/watchman
Managers:
CocoaPods:
version: 1.14.3
path: /Users/hanweixing/.rvm/gems/ruby-3.2.2/bin/pod
SDKs:
iOS SDK:
Platforms:
- DriverKit 22.2
- iOS 16.2
- macOS 13.1
- tvOS 16.1
- watchOS 9.1
Android SDK: Not Found
IDEs:
Android Studio: 4.2 AI-202.7660.26.42.7351085
Xcode:
version: 14.2/14C18
path: /usr/bin/xcodebuild
Languages:
Java:
version: 10.0.2
path: /usr/bin/javac
Ruby:
version: 3.2.2
path: /Users/hanweixing/.rvm/rubies/ruby-3.2.2/bin/ruby
npmPackages:
"@react-native-community/cli": Not Found
react:
installed: 18.2.0
wanted: 18.2.0
react-native:
installed: 0.71.15
wanted: 0.71.15
react-native-macos: Not Found
npmGlobalPackages:
"*react-native*": Not Found
Android:
hermesEnabled: true
newArchEnabled: false
iOS:
hermesEnabled: true
newArchEnabled: false
info React Native v0.73.5 is now available (your project is running on v0.71.15).
info Changelog: https://github.com/facebook/react-native/releases/tag/v0.73.5
info Diff: https://react-native-community.github.io/upgrade-helper/?from=0.73.5
info For more info, check out "https://reactnative.dev/docs/upgrading?os=macos".希望对大家有所帮助。