docker nginx image site: https://hub.docker.com/_/nginx
本文是在Mac OS上使用docker的桌面版来操作docker,以Mac OS模拟宿主机.
一、在宿主机上自定义目录作为挂载目录
比如在centos上可以使用home目录,大家也可以使用docker拉取centos镜像运行容器,在centos中操作,也可以在实际的云服务器上操作。
本文直接使用Mac OS模拟宿主机,所以在desktop新建了我自己的目录:
/Users/hanweixing/Desktop/docker_projects/pro_2
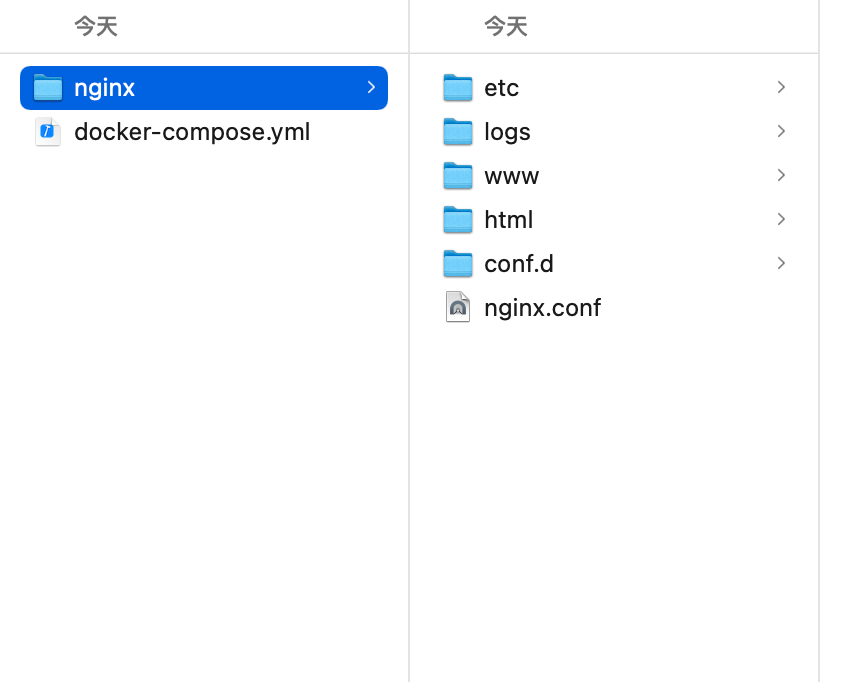
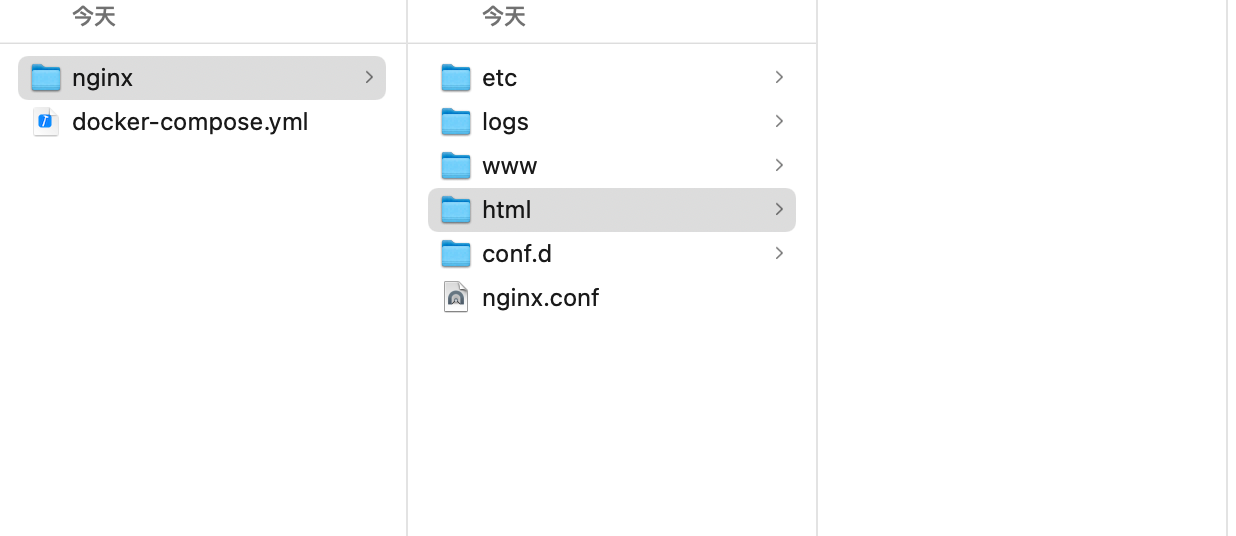
1.目录下的nginx空文件夹,将来存放挂载nginx容器中的目录/文件;
2.docker-compose.yml文件后面会提到;
3.所以自己准备一个空文件夹备用即可,这里新建nginx文件夹为例。
二、在宿主机上部署nginx的注意点
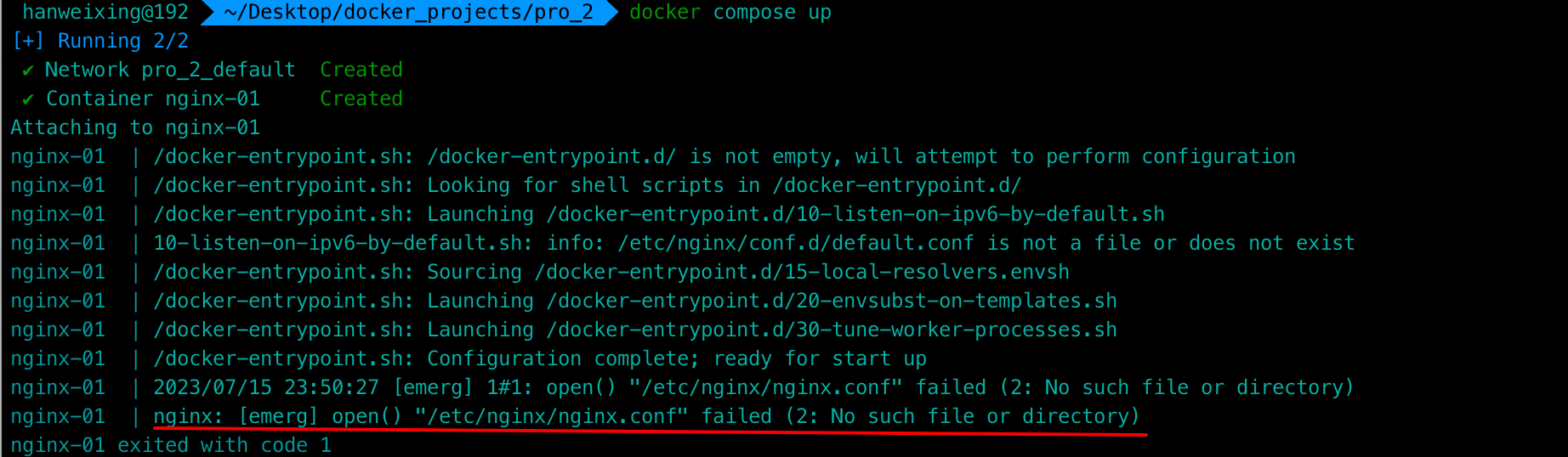
1.当在宿主机上挂载nginx容器中的目录和配置文件时,宿主机需要提供一个nginx.conf文件,否则会报错:
pro_2-nginx0101-1 | nginx: [emerg] open() "/etc/nginx/nginx.conf" failed (2: No such file or directory)

三、如何获取一个默认的nginx.conf文件
当然你可以在网上搜索一个文件。
也可以使用临时容器获取&拷贝出来:
$ docker container create --name tmpNginx nginx
$ mkdir -p /Users/hanweixing/Desktop/docker_projects/pro_2/nginx/conf/
$ docker cp tmpNginx:/etc/nginx/conf.d/default.conf /Users/hanweixing/Desktop/docker_projects/pro_2/nginx/nginx.conf
$ docker rm tmpNginx注:这里使用创建容器然后删除的做法,其实还有一个就是如下的用法,即不会保存的容器,这里不单独讲了。
docker run --rm这样就可以在我们的目录下得到一个nginx.conf文件。
hanweixing@192 ~/Desktop/docker_projects/pro_2 cat nginx/nginx.confuser nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 60;
gzip on;
include /etc/nginx/conf.d/*.conf;
server{
listen 80;
charset utf-8;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ =404;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}四、编写docker compose yml文件
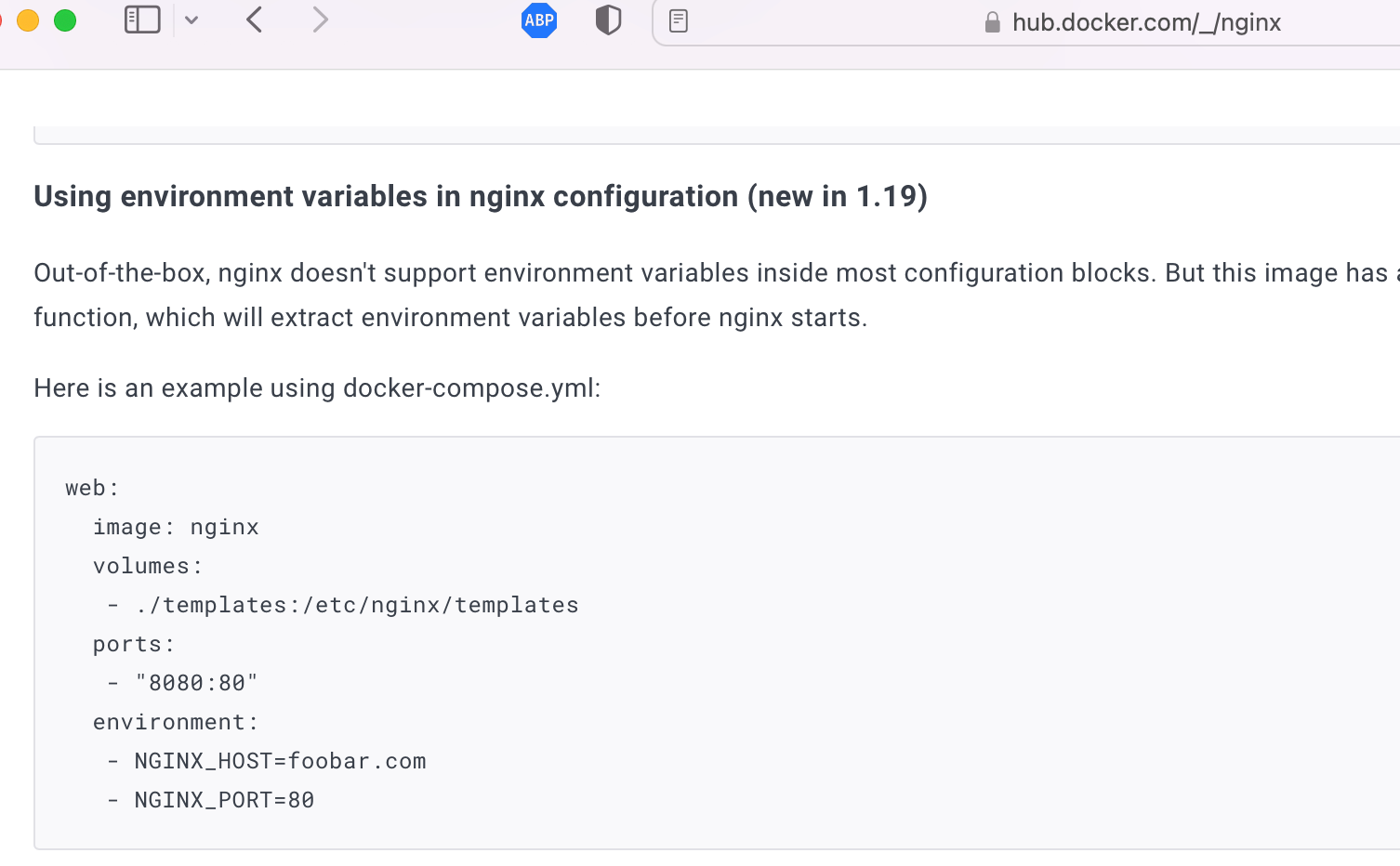
docker hub上的示例是:

仿照写一份完整的nginx配置:
hanweixing@192 ~/Desktop/docker_projects/pro_2 vi docker-compose.ymlversion: '1.0'
services:
nginx:
restart: always
container_name: blog_nginx
image: nginx
ports:
- 80:80 # expose outside
- 443:443 # ssl
volumes:
- ./nginx/nginx.conf/:/etc/nginx/nginx.conf
- ./nginx/conf.d:/etc/nginx/conf.d
- ./nginx/html:/usr/share/nginx/html
- ./nginx/www:/var/www
- ./nginx/logs:/var/log/nginx
- ./nginx/etc/cert:/etc/nginx/cert
environment:
- NGINX_PORT=80
- TZ=Asia/Shanghai # 时区
privileged: true五、运行docker compose.
hanweixing@192 ~/Desktop/docker_projects/pro_2 docker compose up -d
挂载目录下自动生成对应容器的目录:

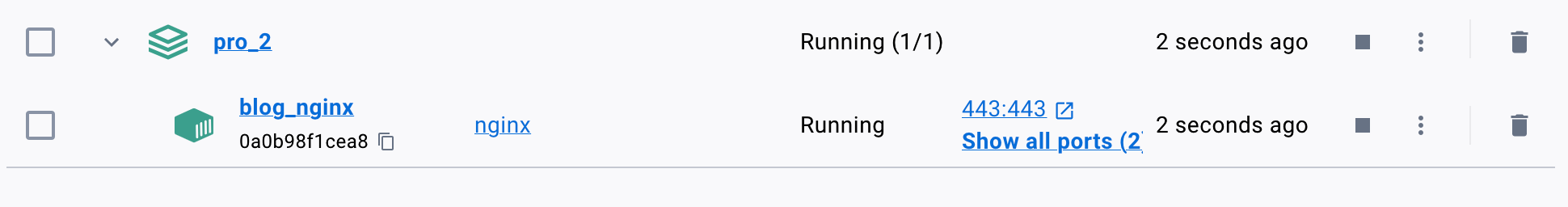
六、查看容器状态
docker container ls // 这是查看running状态的容器建议使用
docker ps -a // check all桌面版直接看docker

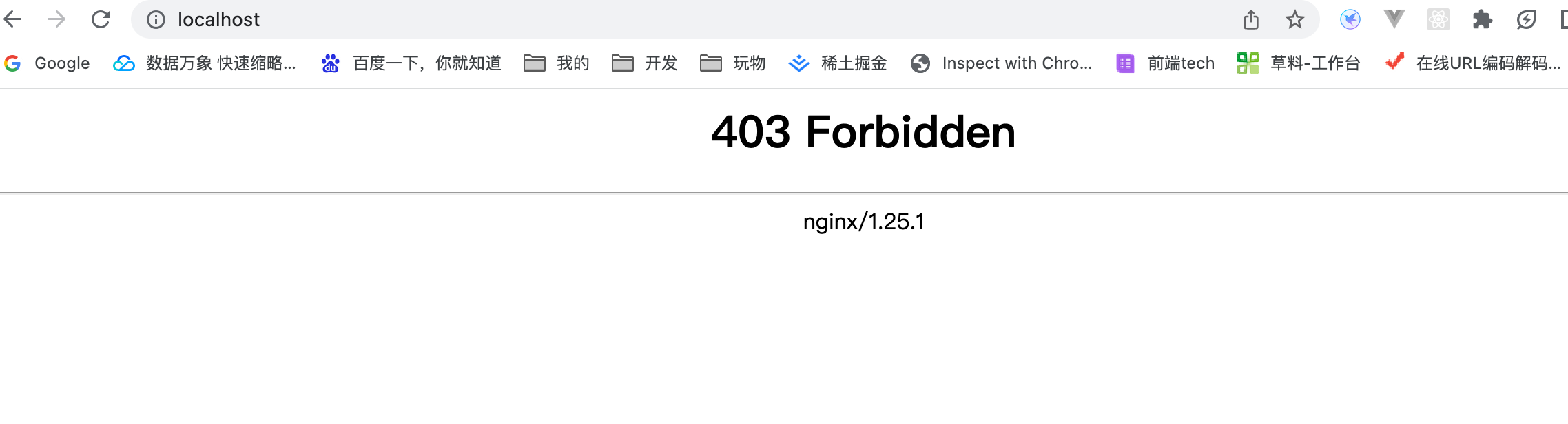
七、访问localhost:80

因为我们的nginx中的conf配置中挂载目录下没有提供html或php网页:

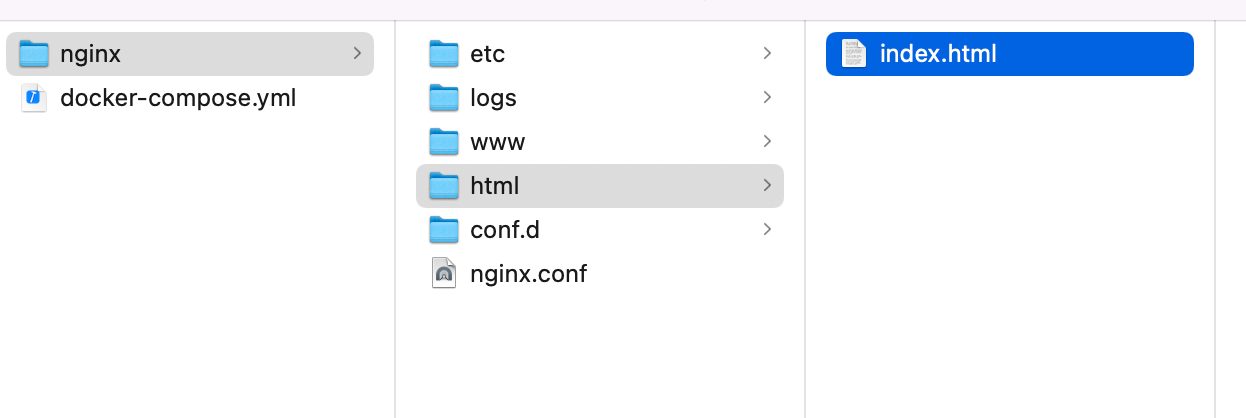
八、提供一个html文件测试
随便编写一个html文件:index.html
<html>
<body>
<h1>
测试标题
</h1>
<div>
测试
<div>
</body>
</html>
九、测试网页
访问成功