在引入element-plus组件库的项目中,使用date picker组件选择周范围的日期时,如何设置周范围从周日到周六。
在默认情况下,尤其是中文时区的项目中,默认的周范围选择是周一到周日的7天,但是在出海业务中,经常会遇到要使用周日到周六的7天范围。
elment-plus中有一个非常方便的组件el-date-picker
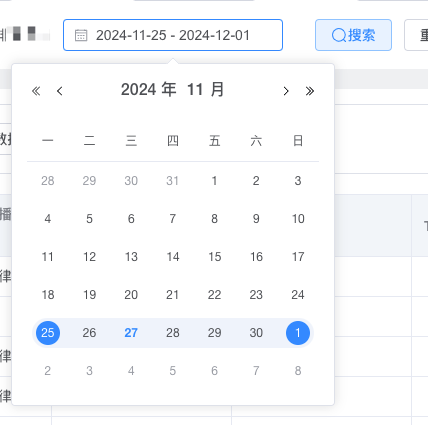
解释一下,我们使用的周选择器效果图:

这是默认情况下的的情况,如图所示,选择的是周一到周日的时间范围,只要点击其中某一个日期,那么范围会廊括这个日期在内的一周。
代码是:
...
<el-date-picker
v-model="dates"
type="week"
:format="`${searchData.st} - ${searchData.et}`"
placeholder="Pick a week"
@change="handleWeekChange"
/>
...
import {dayjs, ElMessage} from 'element-plus';
...
const dates = ref();
const searchData = reactive({
...
st: '',
et: '',
...
})
...
function handleWeekChange(value){
if (value) {
getTime(value)
}
}
function getTime(value){
const start = dayjs(value).startOf('week').format('YYYY-MM-DD');
const end = dayjs(value).endOf('week').format('YYYY-MM-DD');
searchData.st = start;
searchData.et = end;
}那么如何将上面截图中的“周一到周日”的范围,改成“周日到周六”的范围呢?
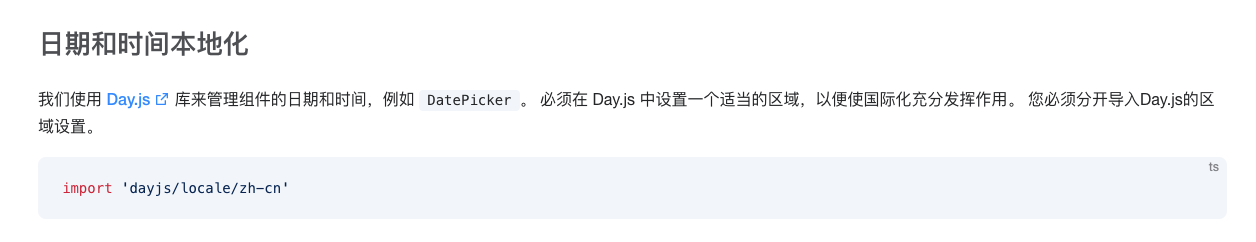
其实elment plus在官网中已经说明了:https://element-plus.org/zh-CN/guide/i18n.html

那么我们需要做的操作就是将dayjs的的locale进行修改,其他的组件使用完全不用动。
在main.ts中直接import dayjs的locale文件即可:
import 'dayjs/locale/en'当然你还可以直接从element-plus中export出dayjs,然后调用方法也行:
...
import ElementPlus, { dayjs } from 'element-plus';
...
dayjs.locale('en');
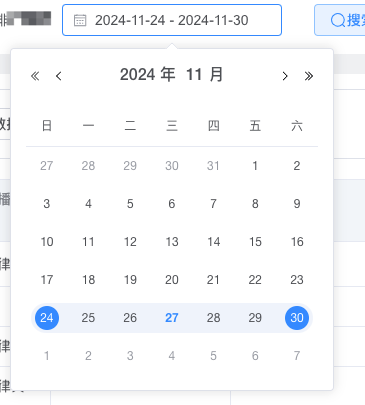
...得到的效果如下:

欢迎大家多多关注公众号"新卫网络科技".