一、背景
正如我们在开发的代码项目中需要进行代码对齐或者代码纠错等开发环境特性,在前端项目中也是如此,诸如vue、react这样的项目,众所周知使用的代码对齐方案是配合使用vs code来进行。这里我们来介绍如何在nuxt项目中使用eslint和prettierr。
二、使用到的必备条件
- Visual Studio Code(我们的编辑器)
- 需要用到的扩展(ESLint、Prettier - Code formatter)
- 一个nuxt3的项目
三、步骤
1. 本地电脑上需要安装 VS Code
下载地址:vs code下载官网
2. 本地创建一个nuxt3的项目
一般我们使用npx来新建一个nuxt3的项目,当然你还可以使用其他包管理器
npx nuxi@latest init <project-name>3. 建议电脑中全局安装eslint
npm install -g eslint这样子我们可以使用eslint的终端命令,来检测本地项目的eslint config配置
4. 用vs code打开项目,安装必要插件
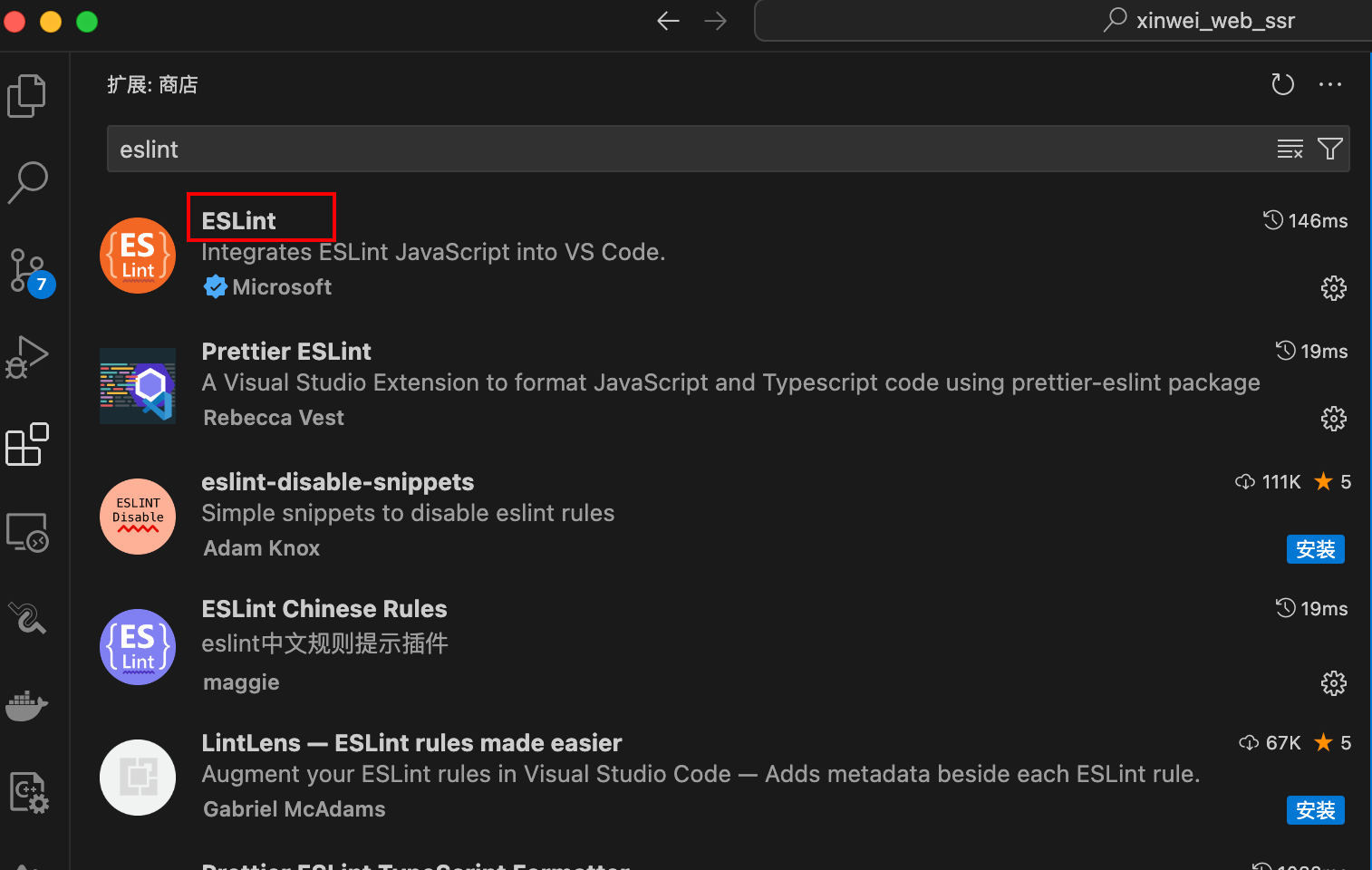
4.1 安装ESLint插件

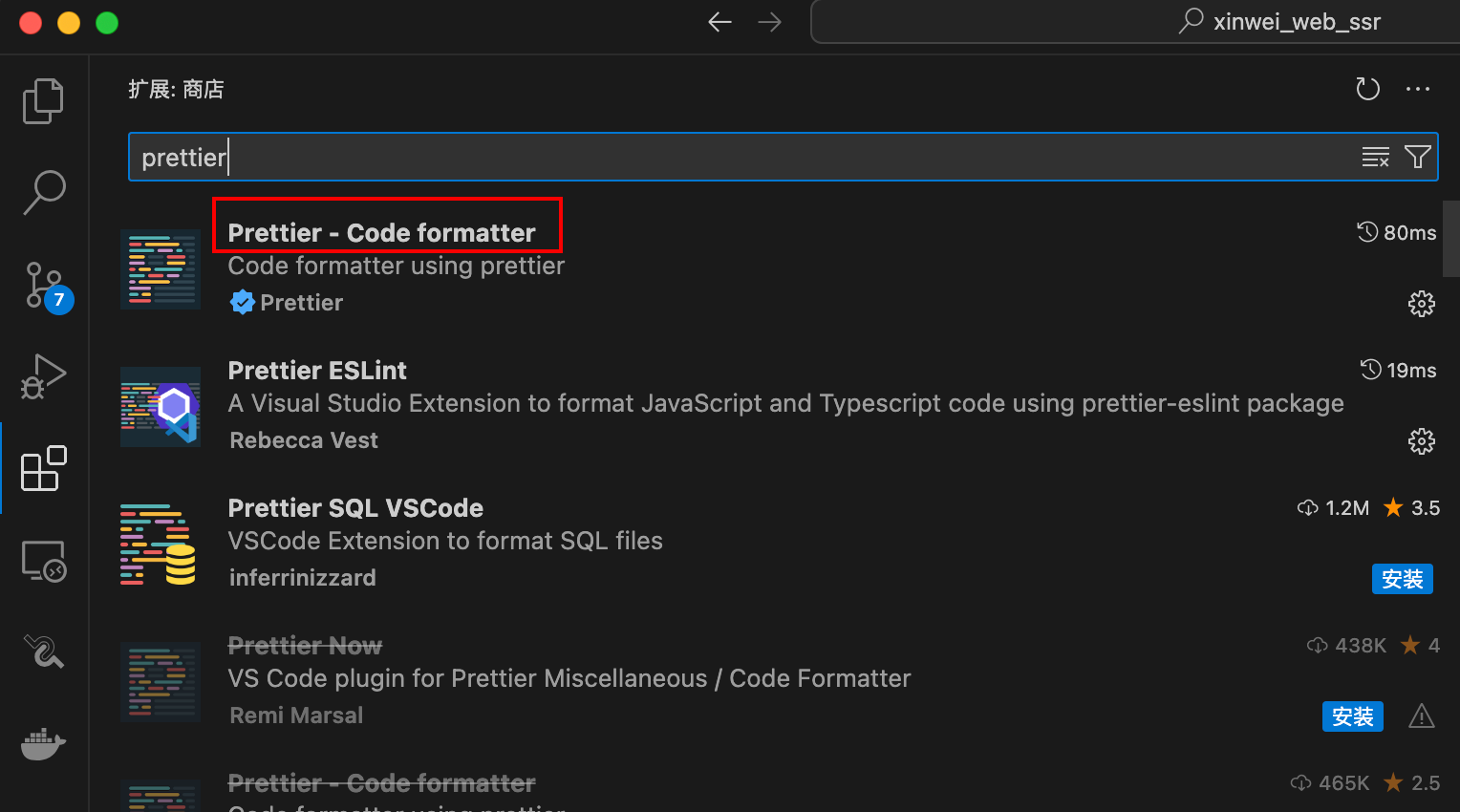
4.2 安装Prettier - Code formatter

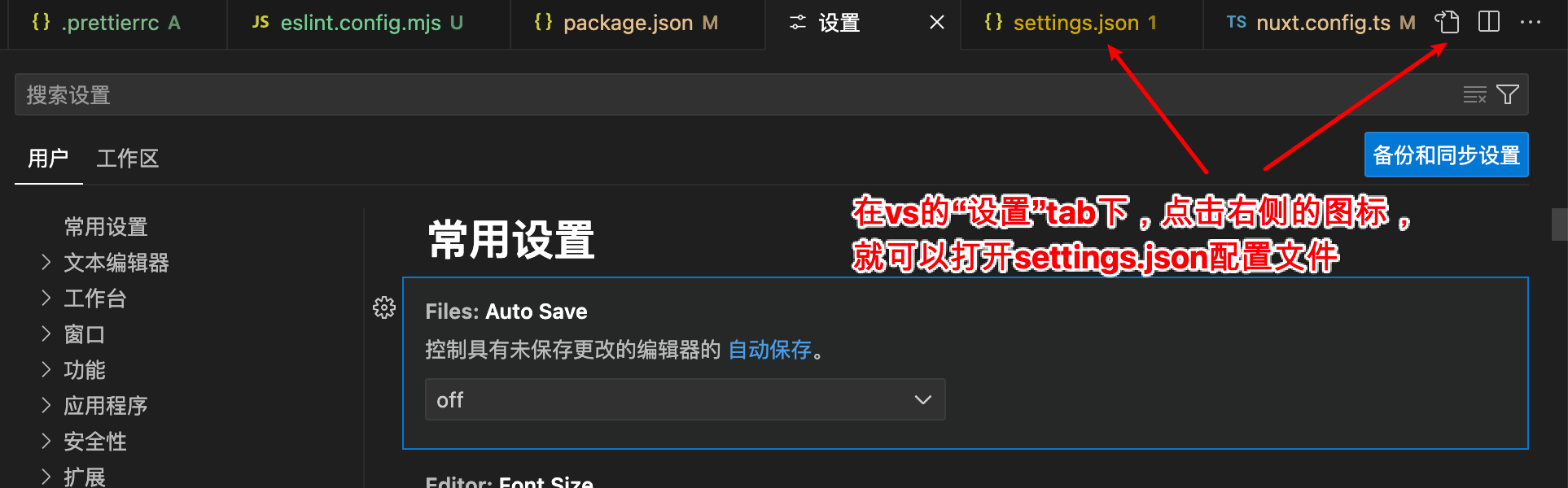
4.3 配置vs code的settings.json文件

如果项目中没有明确的.prettierrc配置文件存在,那么vs code的setting.json中的配置就会生效,所以为了保底,settings.json文件中需要配置一下:
{
"prettier.configPath": ".prettierrc", // 如果项目中有.prettierrc文件,那么可以在这里设置一下
"editor.formatOnPaste": false,
"editor.formatOnType": false,
"scss.lint.unknownAtRules": "ignore",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"eslint.format.enable": true,
"prettier.useEditorConfig": false
} 如果你要设置.prettierrc文件,以下配置可以供参考:
{
"$schema": "https://json.schemastore.org/prettierrc",
"semi": false,
"tabWidth": 2,
"singleQuote": true,
"printWidth": 100,
"trailingComma": "none"
}4.4 引入nuxt3所需的eslint模块
根据nuxt3官网中的解释,我们需要执行以下的命令,就可以在nuxt的config文件中加入module
npx nuxi module add eslint当执行以下命令启动项目时,会自动生成eslint.config.mjs这个配置文件,自动生成的内容如下:
// @ts-check
import withNuxt from './.nuxt/eslint.config.mjs'
export default withNuxt()5. 使用eslint命令来检测配置文件
在项目的根目录下执行以下命令(可以在vs code中新建终端来执行命令)
eslint --inspect-config
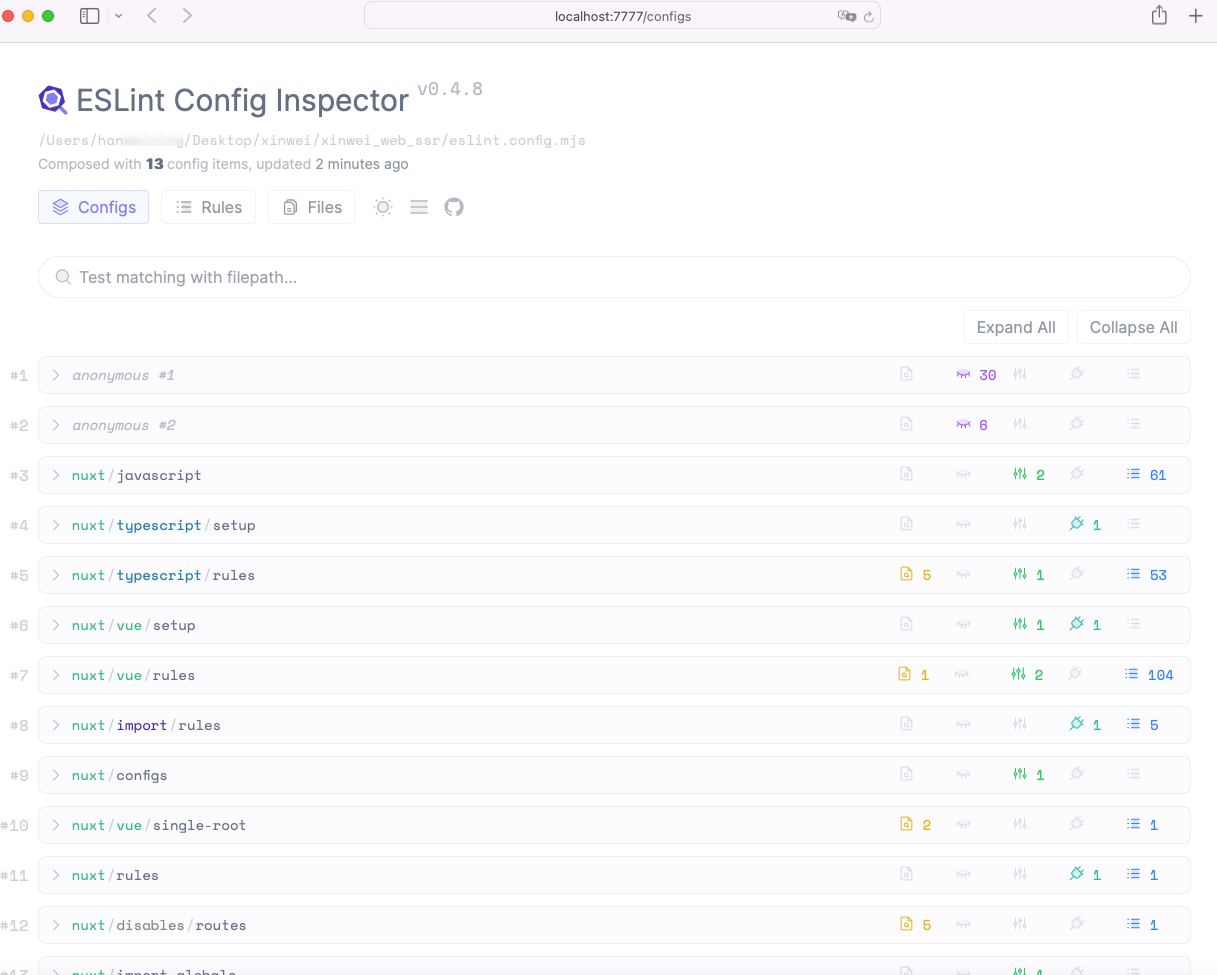
会自动打开默认浏览器,浏览器中的内容如下:

6. 验证一下
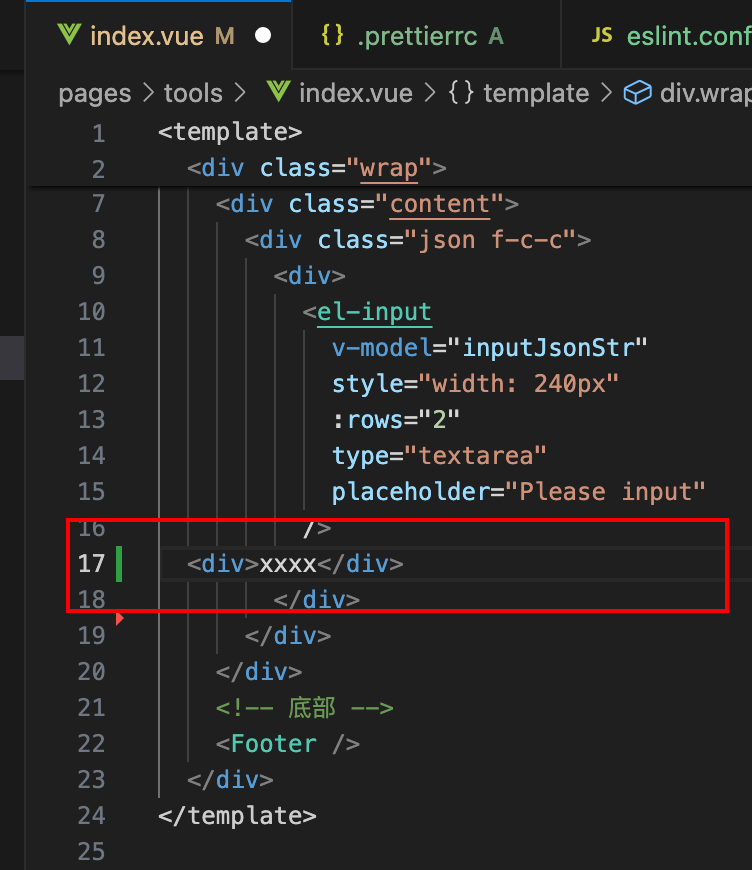
输入一个未对齐的代码

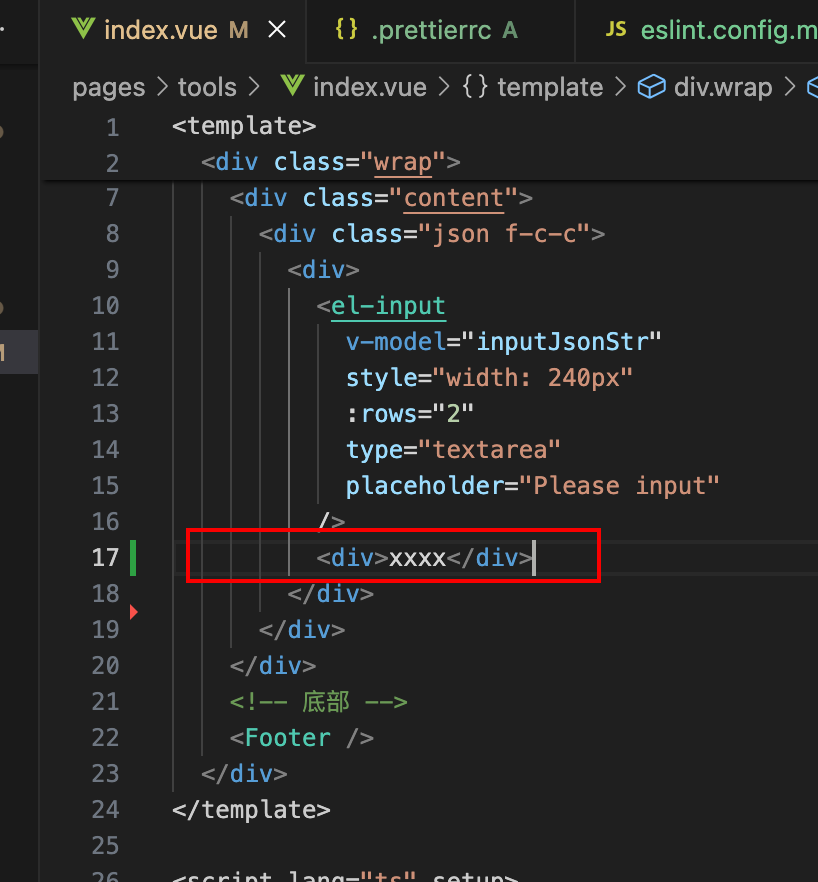
然后保存一下(Mac上command + s是保存,根据自己实际情况操作)

发现代码可以自动对齐了。
四、总结
经过上面的配置就可以得到一个代码自动对齐的效果。如果有任何问题,可以查看vs code的输出,看看eslint或者哪里有没有报错。