官网:https://gamemaker.weixin.qq.com/
概述
微信提供了一个无须安装且无须写代码,只需要拖拽和参数设置的可视化小游戏在线开发工具。网站地址就是上面记录的官网地址。
官网中已经提供了很多demo游戏,可以查看了解具体应该如何去制作一个游戏。
这篇文章会具体从游戏中的基本概念和基础操作让大家对制作小游戏有一个基本的了解。

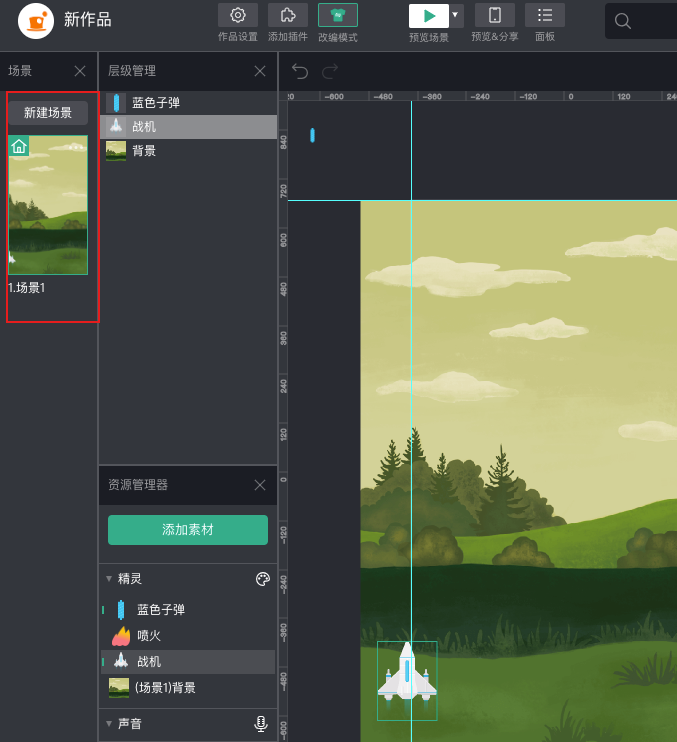
1.1 场景scene
游戏中的一个页面。一个游戏至少要有一个场景,否则游戏就是一个静态的黑色界面,什么也不存在。
在一个场景中,可以定义很多精灵,后面会解释。
在场景中可以给精灵设置多种不同的动画、背景色、坐标、循环执行、碰撞、事件监听等。可以给物体设置坐标,当然直接拖动到某一个位置也是可以的。

1.2 精灵sprite
这是游戏中的通常叫法,指的是一个场景中包含的所有元素(主要是图片,比如背景色图片、子弹图片、飞机图片等等),都被叫精灵。

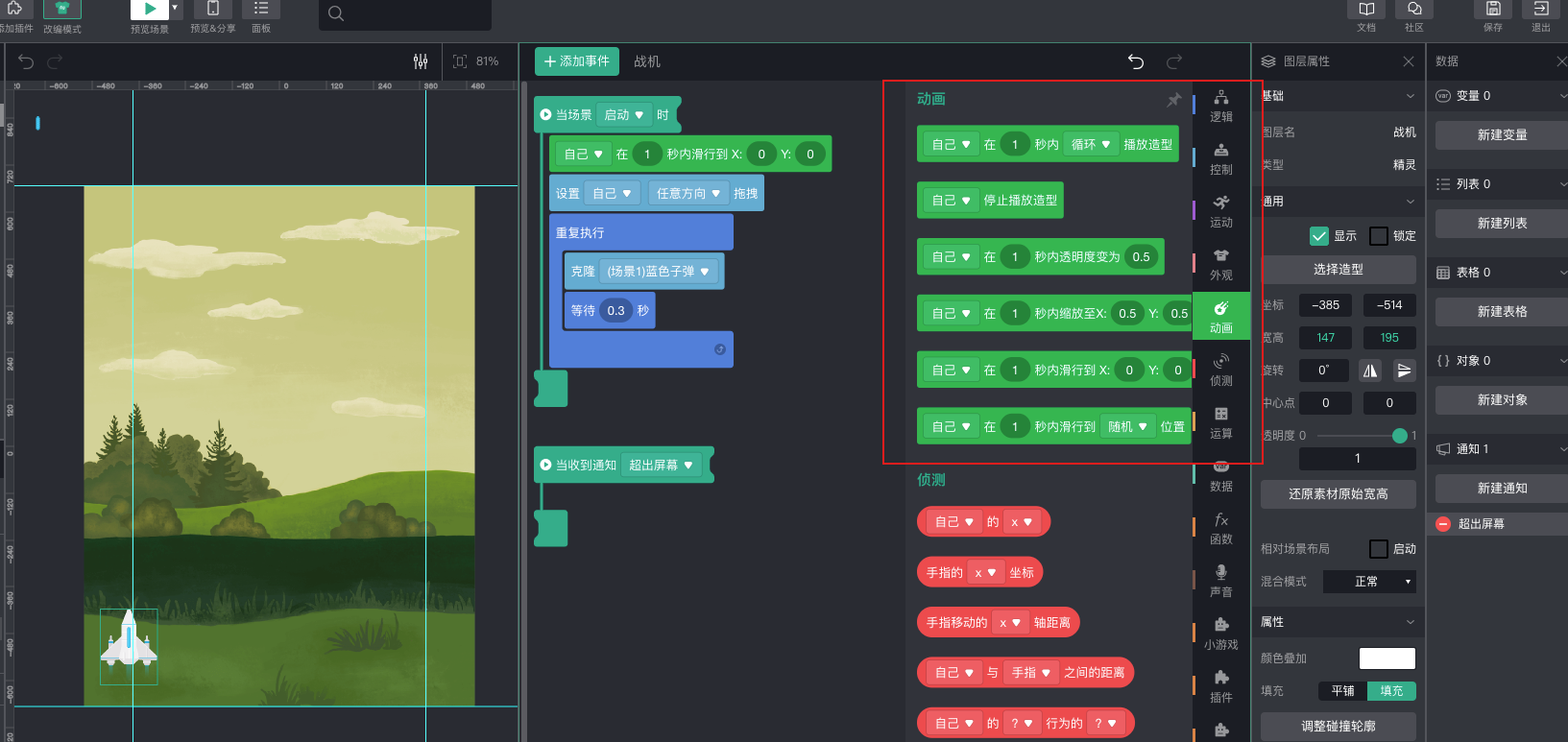
1.3 动画animation
可以给精灵设置动画。包括水平/垂直平移、面向某个精灵移动、移动的步数、旋转、循环、透明度等等。

1.4 素材asset
主要指的是构成一个游戏的所有图片、音频。素材可以通过导入平台上的素材库或者导入自己的图片、音频文件。导入到资源管理器之后,就可以进行使用。

1.5 坐标系统
打开官网的编辑器的时候,可以看到屏幕的中心点是(0,0)的位置,所以学过数学中象限概念的人就可以知道一个点在屏幕中的坐标可以如何设置正数和负数。当然用户在屏幕上的鼠标移动位置,也会显示在屏幕标尺的上方,也可以通过这个知道任何位置的具体坐标。

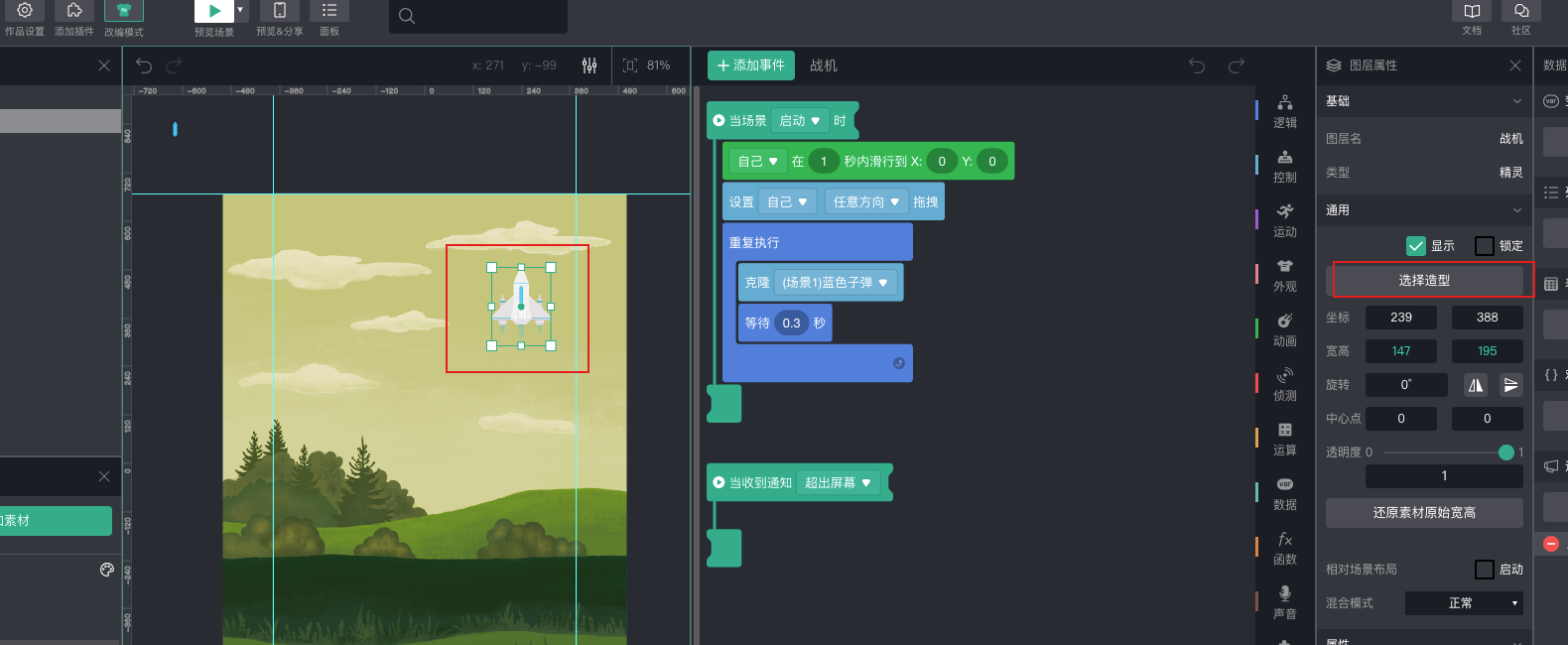
1.6 造型
对于游戏中的精灵来说,可以有好几个造型。造型可以理解成一张图片,在不同条件下,可以展示成其他状态的图片或者形态。比如一个敌机正常状态下是一个正常的飞机图片,在被子弹击中的时候,可以切换成爆炸状态的图片。
在制作工具界面,可以通过点击外观,就可以看到切换造型的事件。

1.7 事件和通知
指的是给精灵添加的在某些时刻执行什么动作的钩子。
对于程序员来说,这是很容易理解的。也可以从通俗的话来描述,比如当进入当前场景时、被点击时、发生碰撞时、收到通知时、屏幕被点击时等等很多时刻。
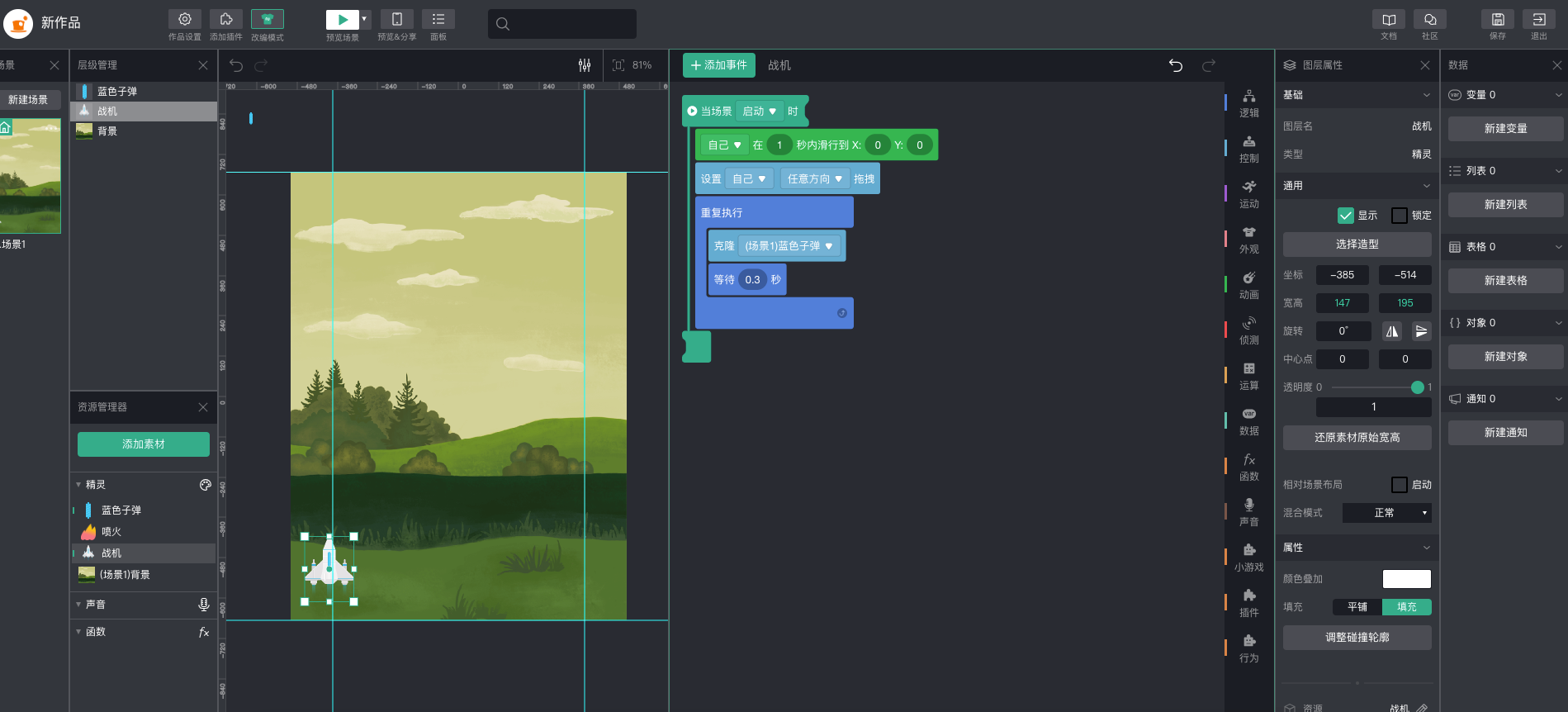
添加了事件后,就可以在这个事件包裹的框框内,拖入其他的比如运动、动画等逻辑操作。
比如可以设置添加一个事件“当场景启动时”,然后拖入一个动画“《自己》在《1》秒内滑行到X:《0》Y《0》”。尖括号内的时可以下拉选择精灵,或者输入数字的。那么预览场景的时候,就可以看到,当页面被加载出来时,精灵滑行到了你设置的(x, y)坐标位置。

创建通知之后,那么肯定有地方会接收这个通知做某些事情。接收通知时间在“添加事件”的位置。

这样就可以在通知的包裹块里,设置某些其他动作。

1.8 逻辑
非常重要,这里包含循环和条件循环的一些设置,相当于编程中的do-white和if-else以及sleep等操作。精灵的动画效果依托这些条件进行设置时,体验会更加的丰富。
从拖拽的动作堆叠面板中可以看出。逻辑块一般都是在某个条件下,包含一组操作。
跟平时我们画流程图一样,制作工具中拖动出来的一些操作都是使用不同形状来表示。常见的比如三角内包含的就是判断条件,长方形表示具体执行等。

1.9 其他
游戏中还可以设置局部或者全局变量。
变量可以通过"运算"中的数据部分,设置变量的加减,然后给某一个数字图片精灵,通过“外观”的“修改《自己》的值为《》”,拖入“数据”中的“变量《》”,就可以实现外观上显示数字。
整个操作界面中有很多元素,大家不妨自己动手试一试。自己动手才能更深入的理解每一个设置的作用。

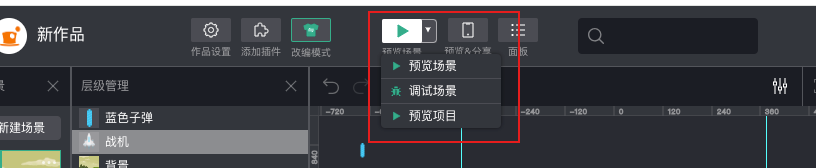
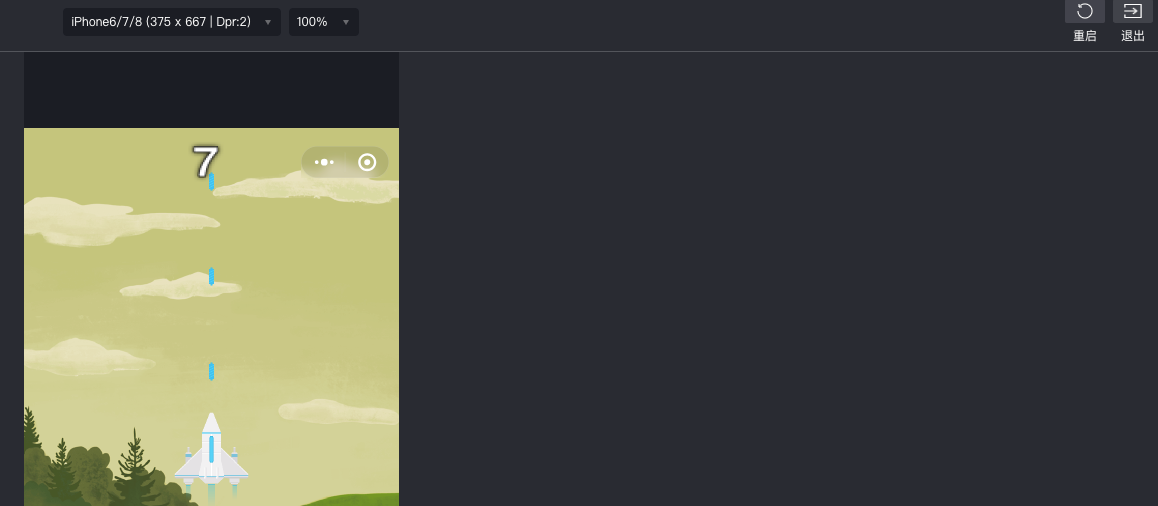
2.0 预览和发布

在左上角的“作品设置”中可以进行作品设置和上传以及下载源码的操作。

预览场景或者整个项目,也是在左上角的位置。